How might we enhance the library experience for teenagers to help them discover new interests?
Lore is an engaging library experience designed to help teenagers discover new interests.
Design an immersive, multi-sensory experience to improve a cultural institution’s patron experience.
PROJECT BRIEF
1 UI designer
1 Architect
2 UX designers
COLLABORATORS
MY ROLE
Concept development
UI/UX design
Animation
Videography
Figma
Adobe After Effects
Adobe Premiar Pro
Adobe Aero
TIMELINE
October ‘23 - December ‘23
TOOLS
THE PROCESS
01 RESEARCH
Client research | User interviews
02 CONCEPT DEVELOPMENT
Storyboarding | Technology study
03 DESIGN
Spatial UI design | Graphics | Animation | Video production










01 RESEARCH
Why teenagers?
American teenagers visit libraries on a regular basis
<17%
98%
technology adoption rate, higher than other demographics
of American teenagers use social media everyday
<20%
of American teenagers read books everyday
>80%
* Sources: American Psychology Association, Pew Research CenterTeenagers are at a crucial stage in life where they are exploring new interests to find out who they are. Libraries can be a positive influence / great places to make these discoveries.
But unfortunately majority of teenagers find libraries dull and uninviting.*
* As per primary and secondary research02 CONCEPT DEVELOPMENT
Design principles
01. Doesn’t detract from current experience
Preserve the rich sensory experience of a physical library, walking through aisles, tactile sensation of flipping through a book, smell of an old book etc.
02. Evolving and updating
Not a one and done experience, but something that users can revisit.
Tailored specifically to teenagers. It should be relevant and engaging.
03. Capture and maintain attention
02 CONCEPT DEVELOPMENT
Storyboarding










Understanding the technology
03 DESIGN
Inspired by the Meta x Ray Ban smart glasses, we chose a hypothetical, futuristic pair of mixed reality glasses as our medium.
Being new to the area of designing a mixed reality experience, we studied the capabilities of available technology but did not bind ourselves to its limitations.
Defining gestures for interaction
03 DESIGN
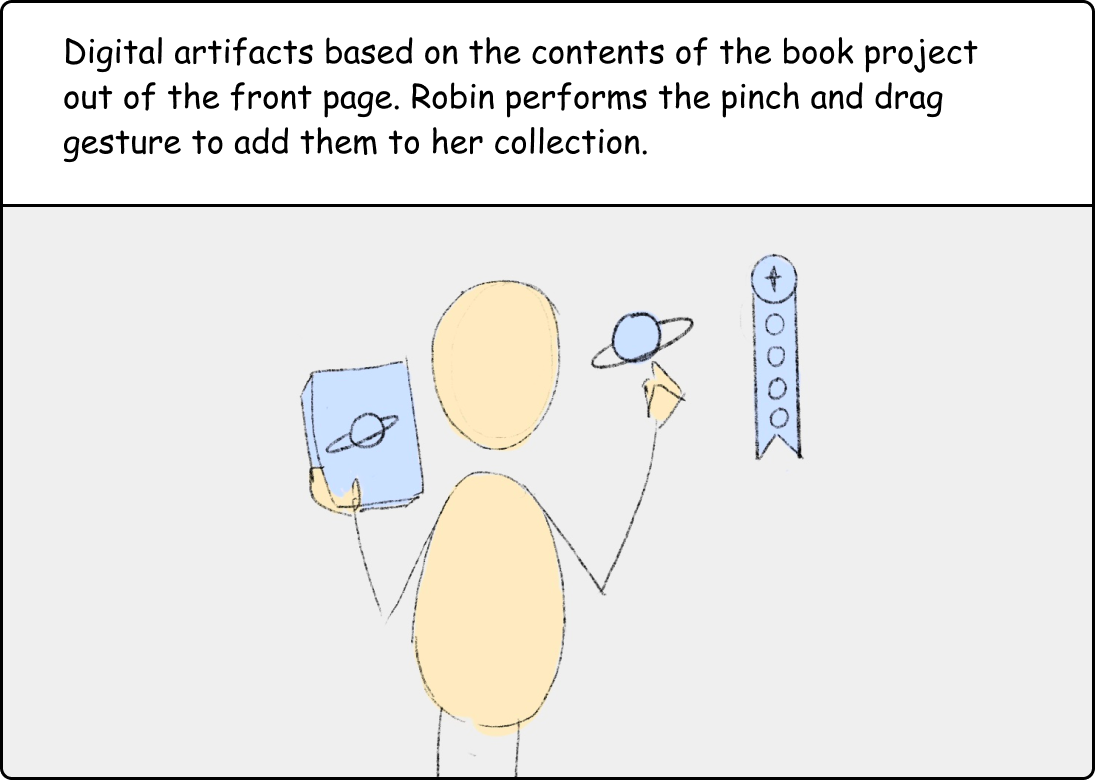
Pinch to pick
Pinch the artifacts you discover on books
Choosing a theme while browsing through the options
Swipe to browse
Drag the artifacts to the drawer to add them to your collection
Drag to collect
Tap to select
Tap on book covers to start your interactive experience
03 DESIGN
Defining UI style
03 DESIGN
The experience
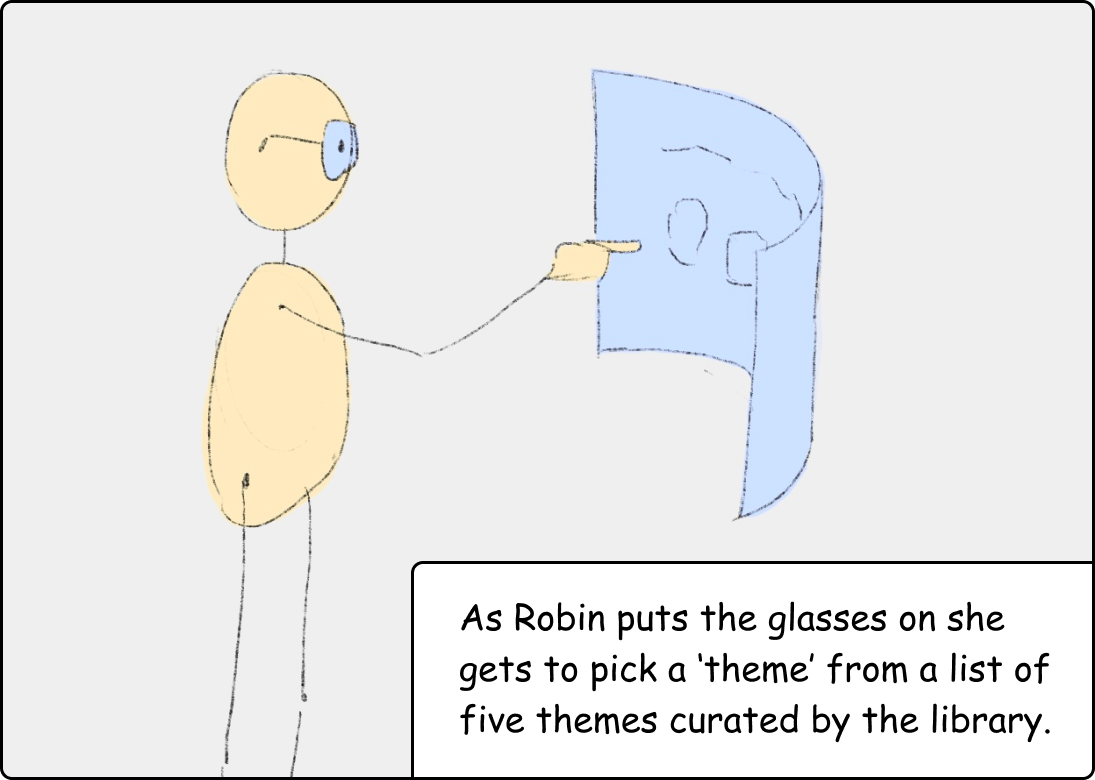
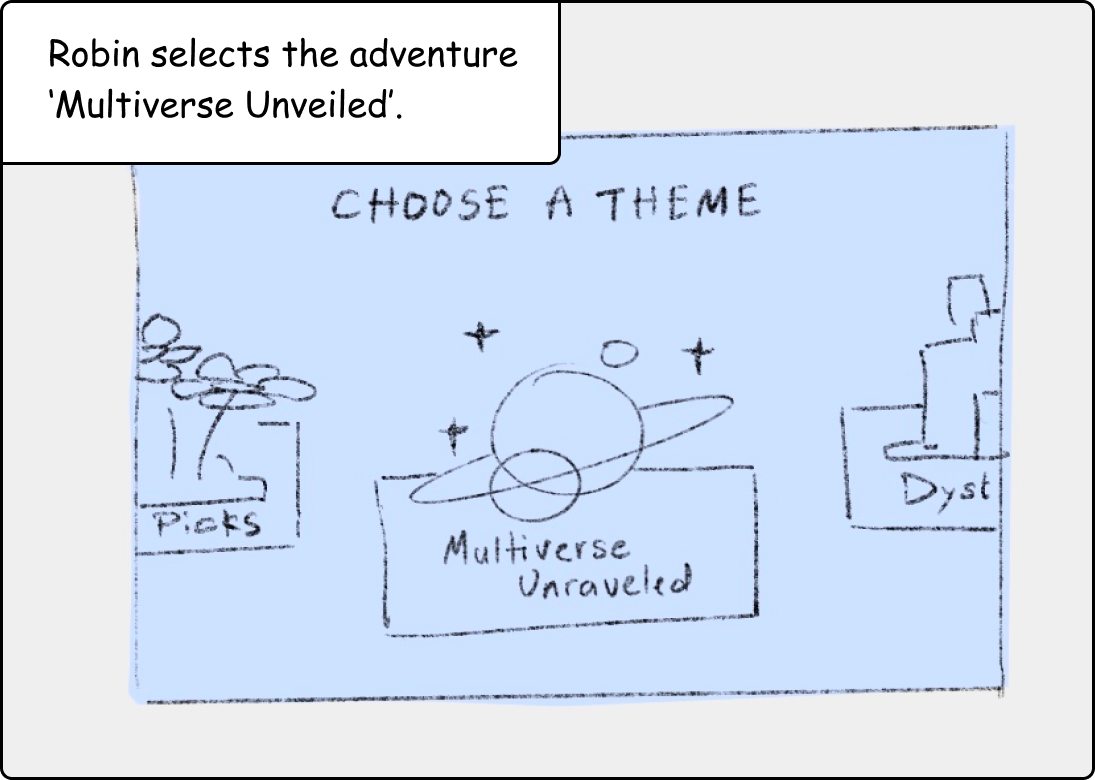
Choosing a theme
WHAT | Users pick one curated themes from the options presented
WHY | Giving options to choose from respects user’s agency while also providing guidance. Updating themes each month allows teenagers to discover a wide range of topics
HOW | Current trends, news, and events, and specially relevance to teenagers considered to create themes.
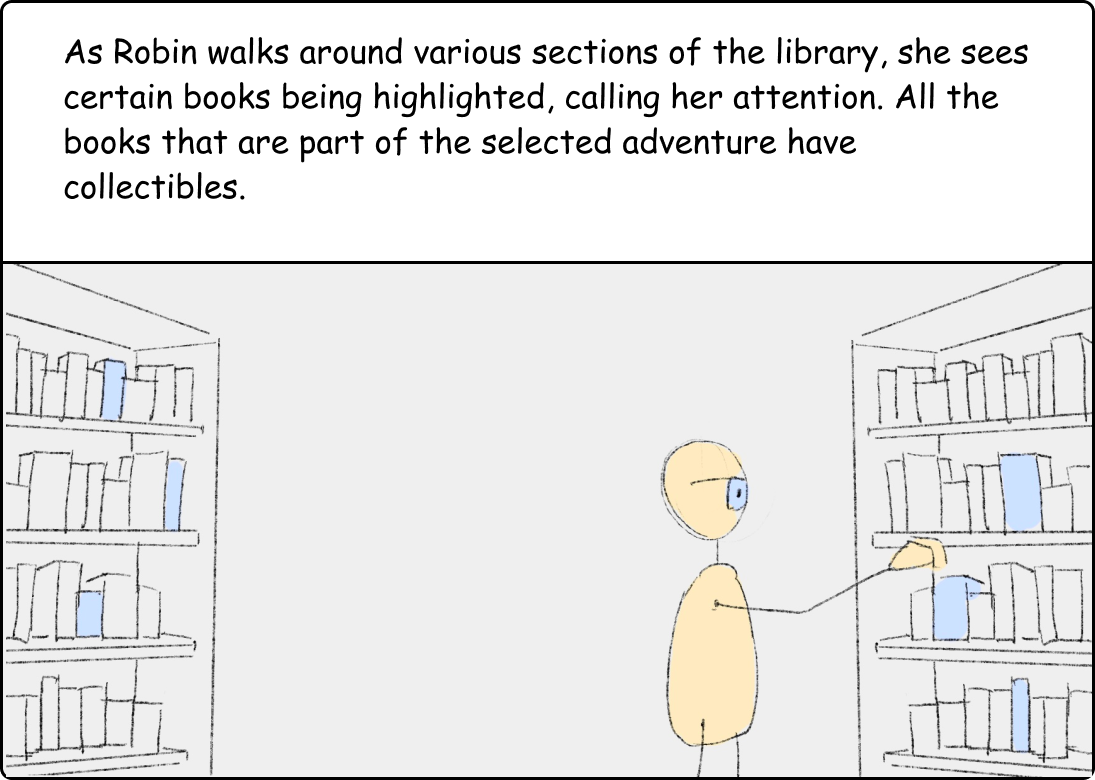
Exploring suggested books
WHAT | Books part of the chosen theme get highlighted
WHY | Empowering users with choice helps them feel control over the journey
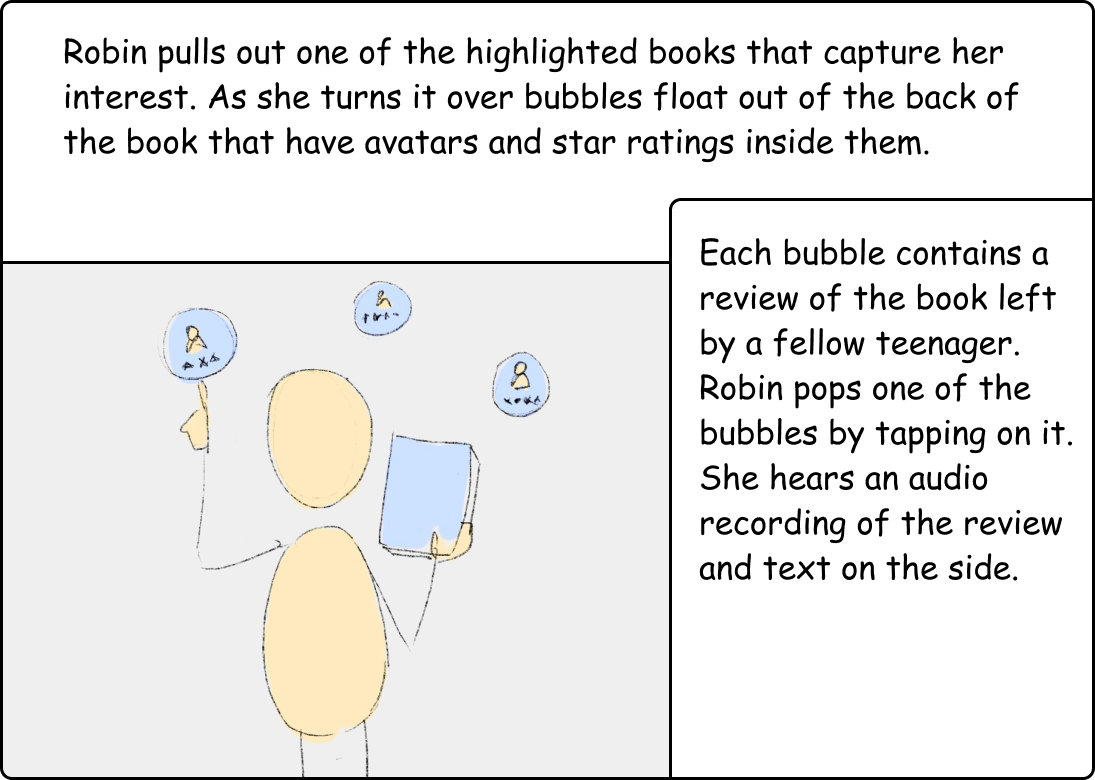
HOW | Highlighted books emit a gentle glow. Information about each book, including facts and reviews, is presented to help users in making well-informed decisions.
Collecting artifacts
WHAT | Users can collect digital artifacts from the theme based books, to receive a unique bookmark made from their collectibles.
WHY | Rewards fuel the user motivation to stay engaged and complete a journey.
HOW | The collection of artifacts triggers the brain's reward center, sustaining the user's engagement in the journey by offering a tangible souvenir to anticipate at the conclusion.
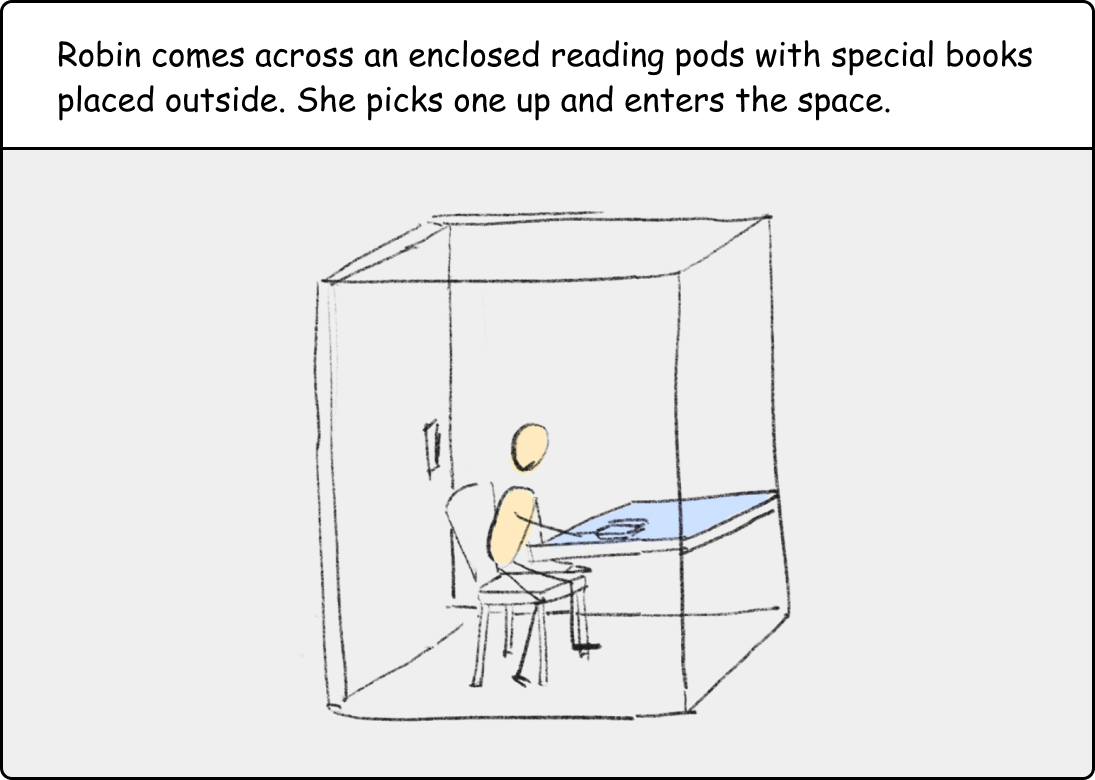
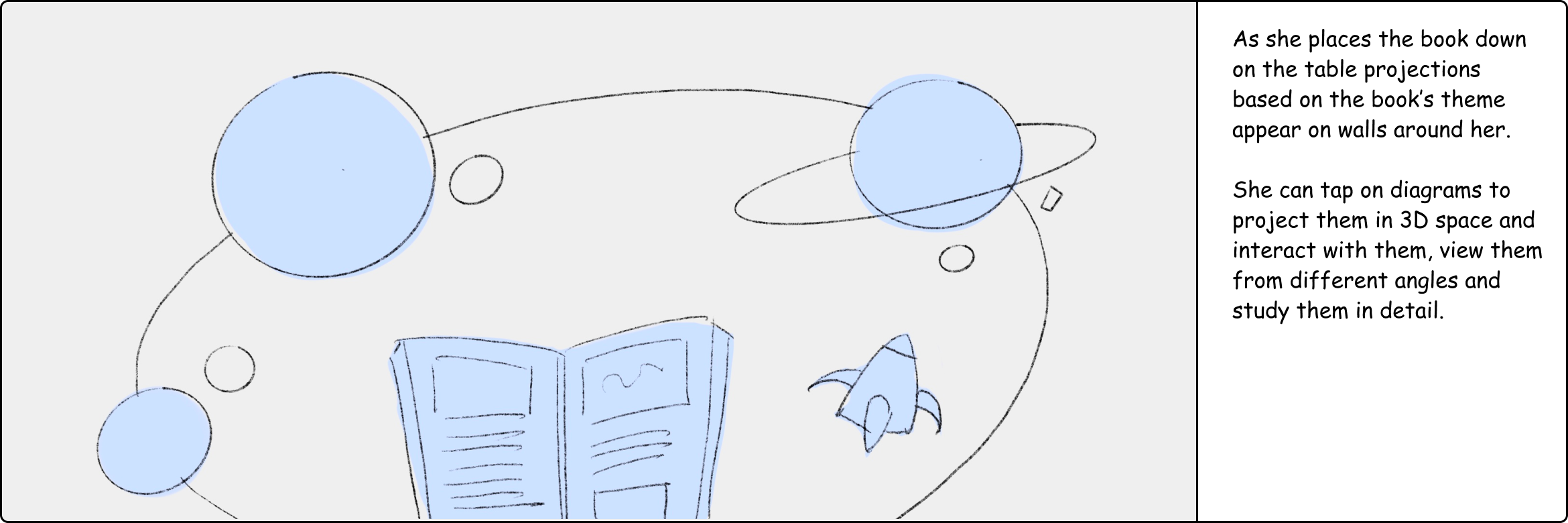
Immersive pod
WHAT | Multi-modal interactions with a book and immersion in an enclosed reading nook
WHY | To enhance the understandability of complex and abstract concepts and make book reading a more immersive experience
HOW | Immersive pod that replicates the ambiance of the book, enabling users to engage with the content through various modalities, including viewing dynamic images and exploring three-dimensional objects.
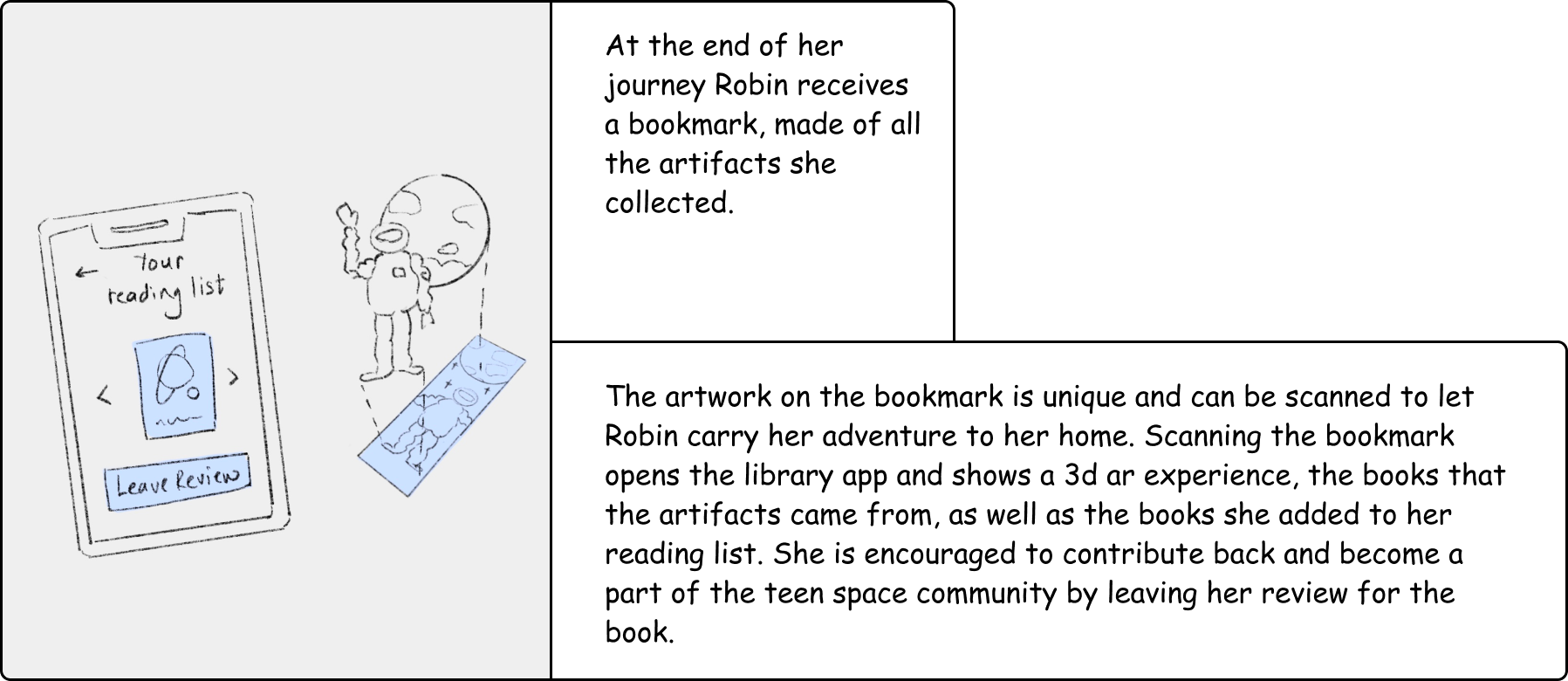
AR Bookmark
WHAT | Users take away a physical bookmark that has all the artifacts they digitally collected printed.
WHY | Rewards fuel the user motivation to stay engaged and complete a journey. Physical artifact acts as a tangible memento carrying the experience home and encouraging the user to engage further.
HOW | This unique artifact can be scanned to relive the experience at home through the library app and get involved in the community by leaving review for a book.
Reflections
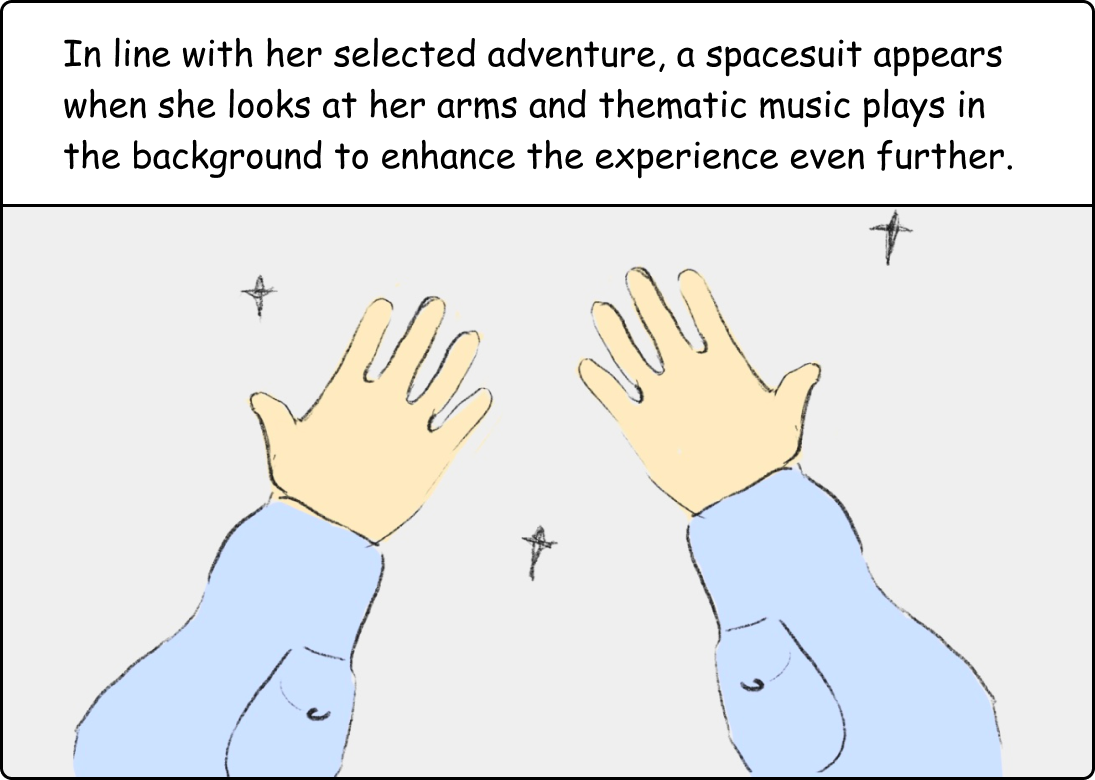
We suffered through and enjoyed the challenge of designing spatial UI for mixed reality experience. Lore can further be developed to make it even more attractive to the target audience. For example, gaining inspiration from the world of gaming users could put on a virtual “skin” based on the theme and the library could turn into a magical world.
The community aspect could be built further through the library app and all the branches of the library within the city could stay connected.








